まとめ
「フルイド」(Fluid)は卒業制作で3Dゲームプロジェクトです。クラスの仲間と、三人のチームで作りました。
ゲームの強みは広いレベルでステルスと、音楽に基づく戦いのミックスです。
開発期間は一年半ぐらい掛かりました。
スペック
技術
- エンジン : Unity 5.6
- 言語 : C#
- 3D モデル : Autodesk 3DS Max
- 3D テクスチャー : 3D-Coat
チーム
- (自分) Michaël Hubert : リード・プログラマー、3Dアーティスト、UIデザイナー
- Alexis Daniel : リード・ゲームデザイナー、シナリオライター、レベルデザイナー、サウンドデザイナー、プログラマー
- Rémi Pauchet : リード・3Dアーティスト、3Dアニメーター、レベルデザイナー、モーションキャプチャー俳優
- IUSKID : 作曲者
PV
計画
2016年初頭で大学の先生へ提案したゲームの思いは、Kinectで攻撃をやってWiimoteでUIをナビして、レベルがランダムで準備したのダンジョンクローラーでした。
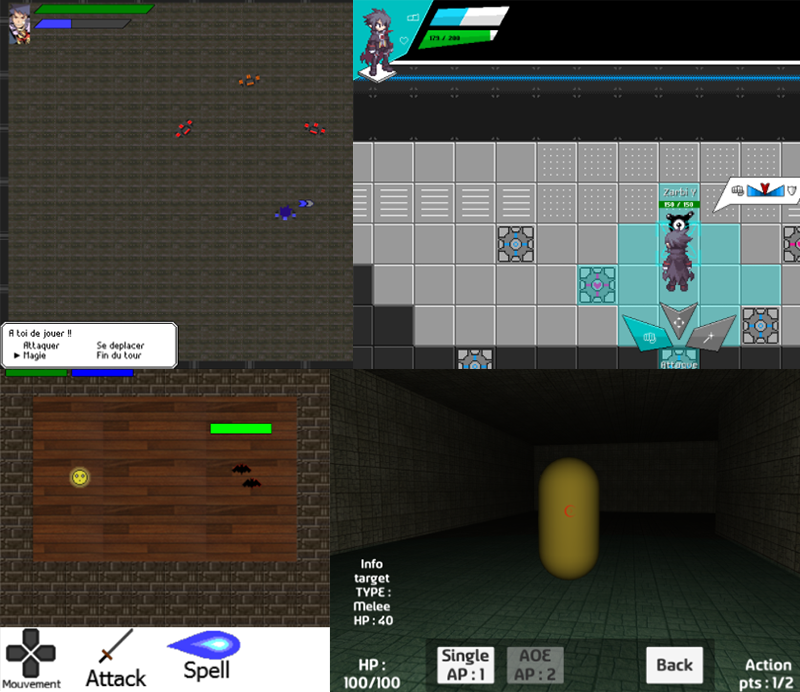
これから我たちのチームは、色んなゲームプレイのアイデアを確認するため、四つのプロトタイプを開発いたしました。色んなゲームプレイといえば、どう攻撃がやるとか、バトルで動きが自由かタイルマップに沿ってとか。
数ヶ月間で、その四つのプロトタイプのプレイヤーフィードバックから、ゲームプレイが完全に変えました。バトルシステムはもう、ATB有のターンバトルになりました。
案が大学院から受け付けたので、後はもう一回のプロトタイプをやらなきゃならなりませんでした。目的はゲームが完了ときにどう見えるということですから、「ビジョン」プロトタイプと言われました。これから作っているゲームは「フルイド」で呼ばれます。
2016年9月で新学期ではゲームの開発が本当に始まりました、用事がたくさんあるの仕様作成フェーズとして。またゲームプレイの変更、UIスタイルの選び、大事なコードの開発、2Dと3Dアセットの作り方の予定、などなど。
2016年10月までには「ゲームデザイン」プロトタイプがみせました。その中にはただ一つのテストバトルと不完全なレベルがありました。
開発が本当に始めたところで、用事はほとんど第一レベルの3Dモデリングと新しいUIデザインの計画でした。
作ったゲームプレイはプレイヤーに好きされたや分かられたのため、たくさんのプレイテストを通しました。バトルシステムはどんなゲームでも似れないので時々はわかりにくいになっちゃた。ならば、明らかUIデザインと多いフィードバックがやはり必要でしょう。アルファ版は2017年2月で完了しました。
ステルス部分とバトル部分の両方で、ゲームの開発がだんだん続ける。第一レベルはもう完了し、バトルシステムはもっと楽しみのために磨きました。
モーションキャプチャーのおかげでプレイヤーが使った攻撃のは良いアニメーションが見せます。ベータ版は2017年3月までにできました。
最も進化は細かいことをちゃんと検討して磨けて、ここ数ヶ月でやりました。更に美しく便利してためUIデザインが変えて、ポーズと決定メニューが足しました。
バトル用のスキルはレベルを探検しながらみつかれる、そしてよく使ったらスキルアップができます。
結局、ゲームの開発は2017年6月末の締切までに終了しました。
UI デザイン
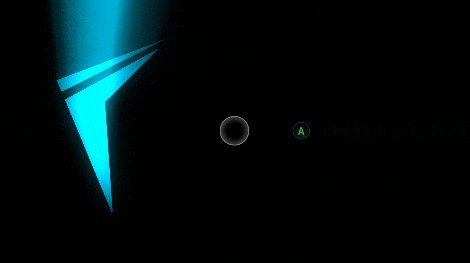
タイトル画面のデザインですが、普段に使われる「Press Start」のかわりに、バトルシステムの部分を流用しようと思ったので、リズムに合わせボタンを押したら進む。そのおかげ、プレイヤーは気づけずにバトルシステムを学ぶ。
そのあと、カメラはロゴの周りにゆっくり動いてて、メインメニューが見せます。もしセーブデータがある場合、「コンティニュー」がデフォルトで選択されます。

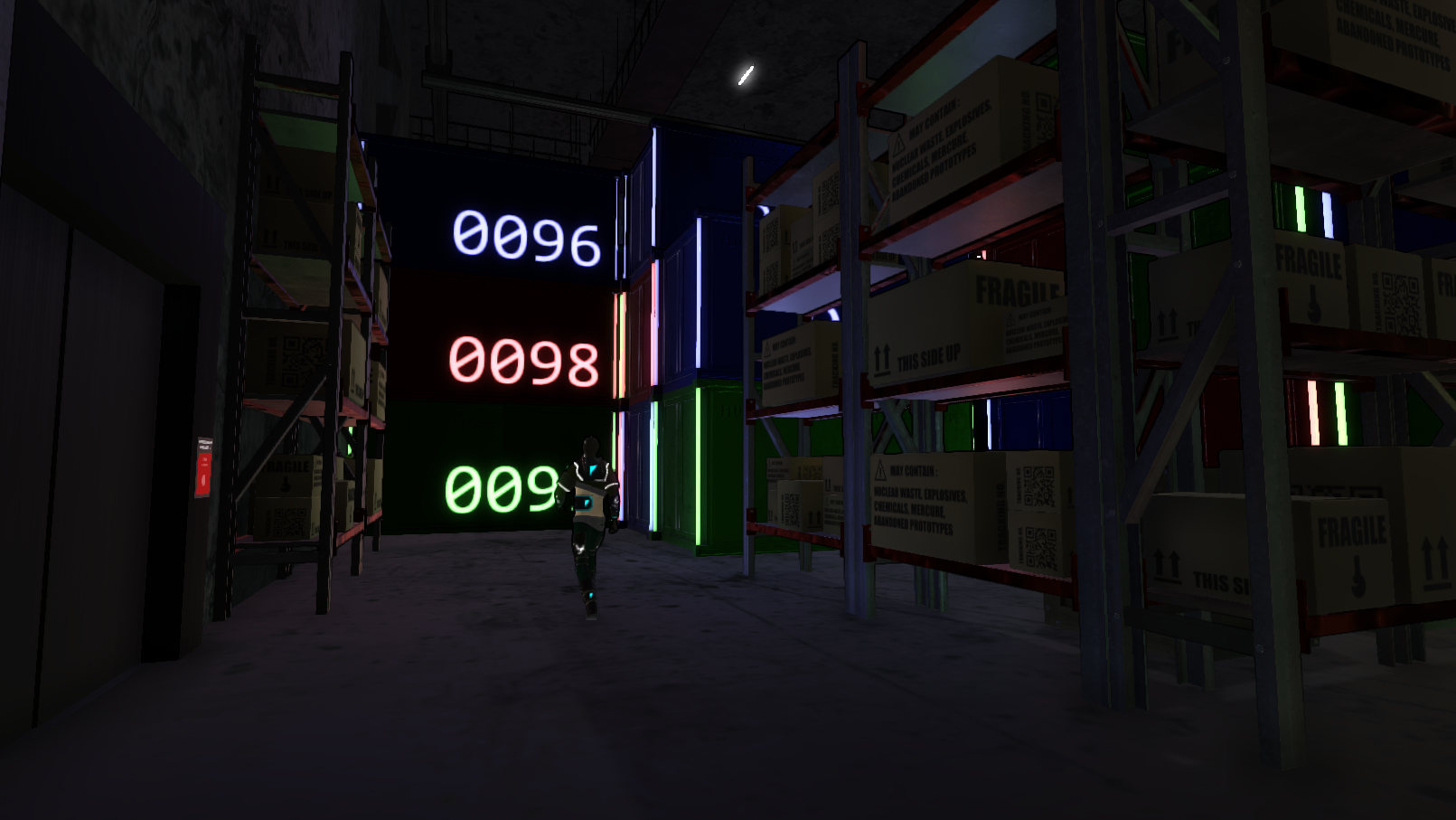
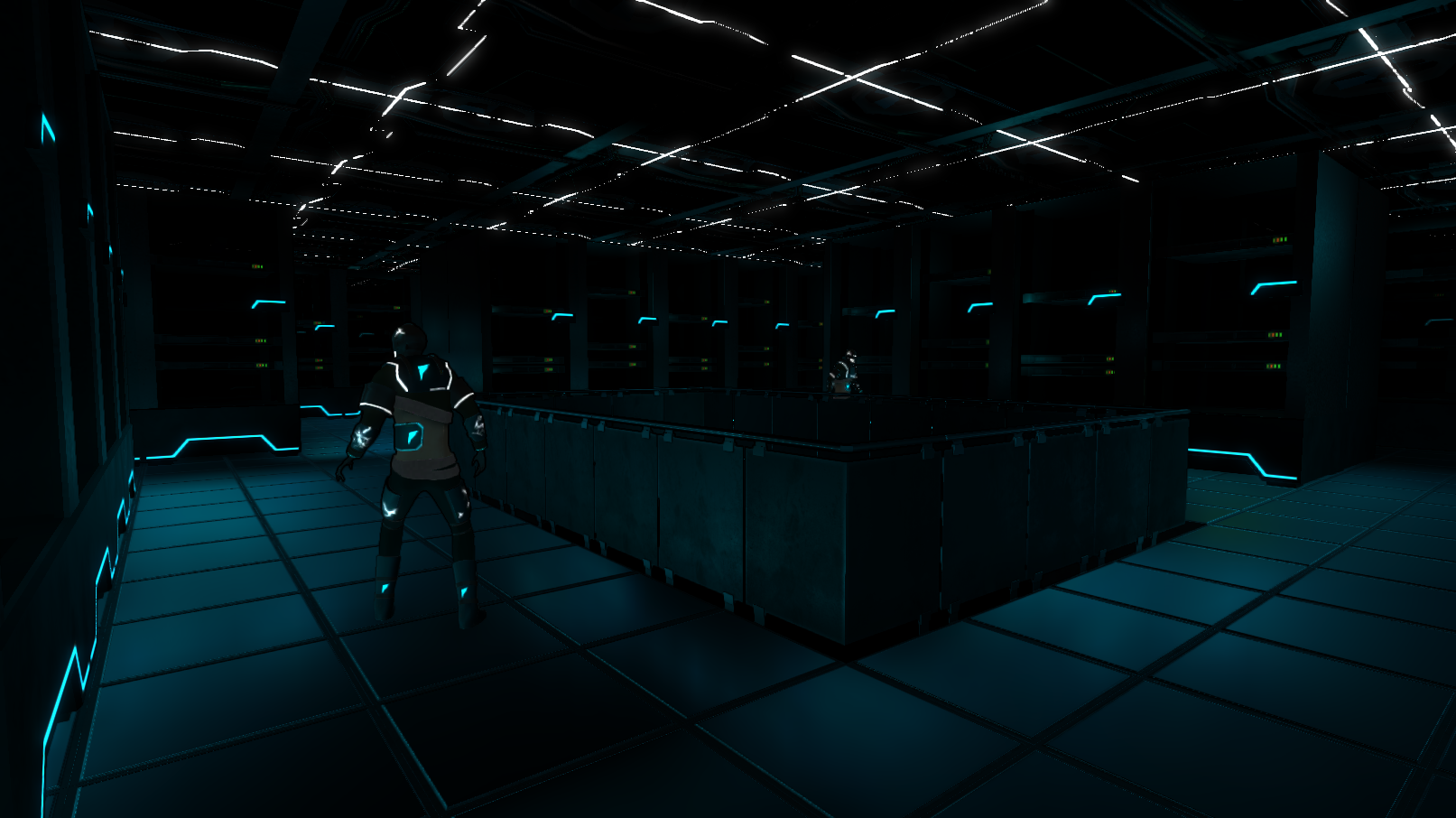
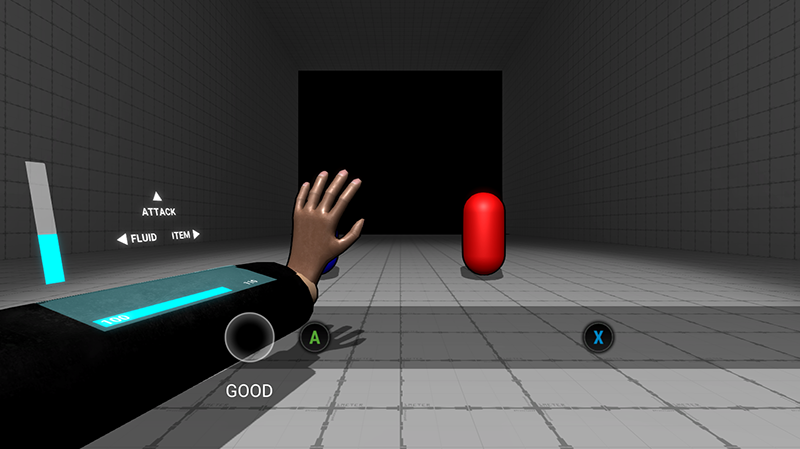
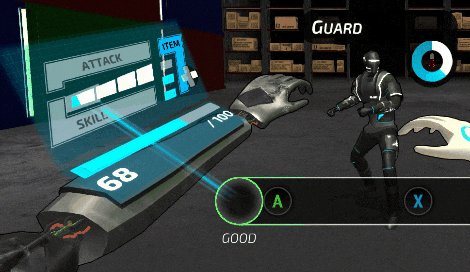
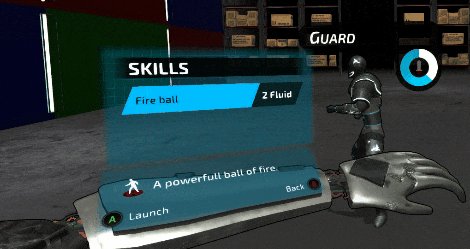
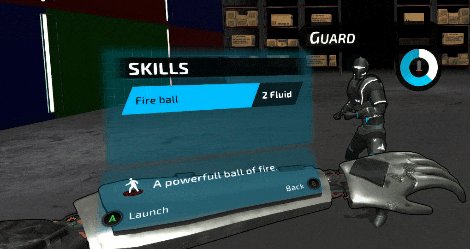
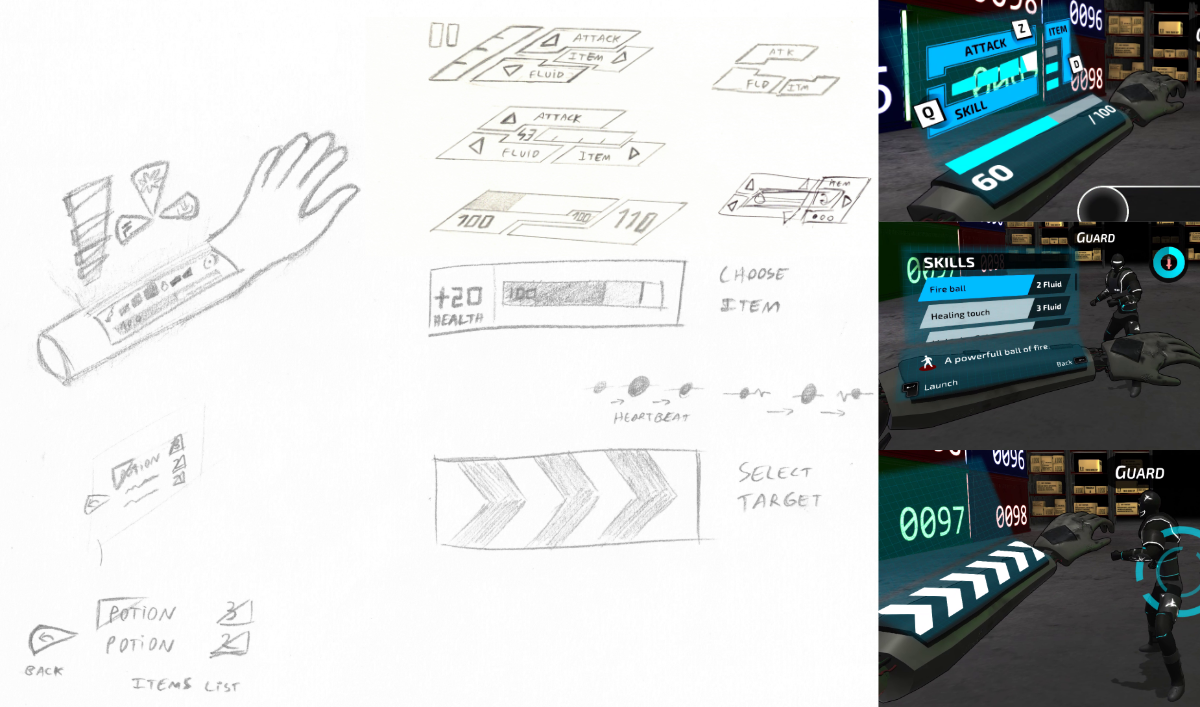
両方レベルとバトル中では視点がファーストパーソンで、UIは主人公の左腕の上にあるホログラムになります。
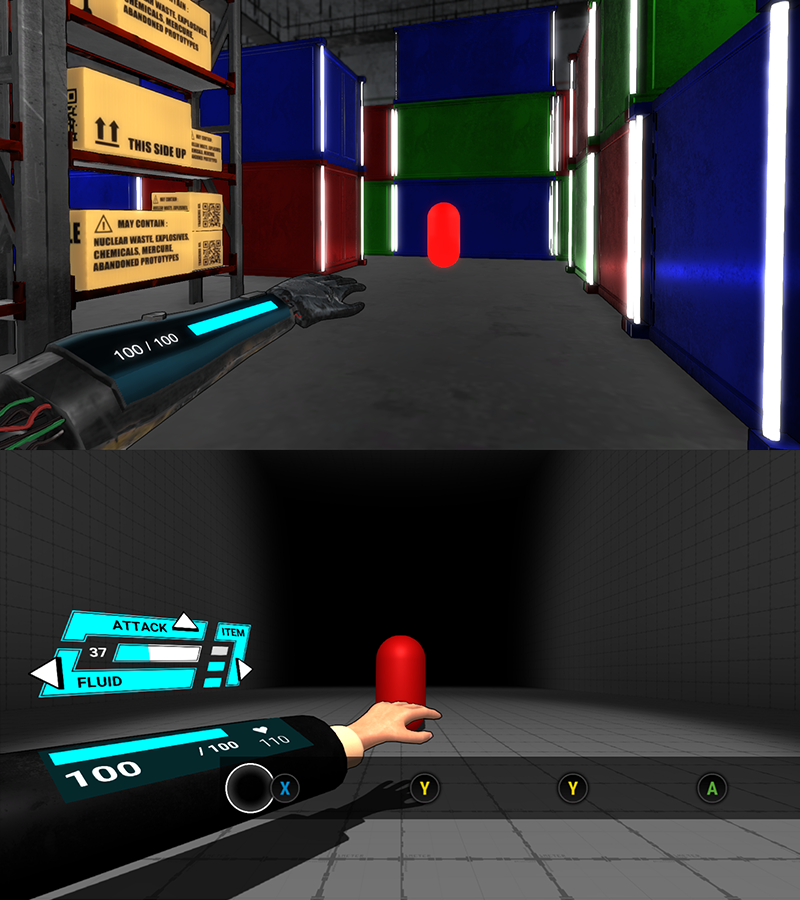
レベルに進むとき、腕は見えない状態ですが、使用可能の物に近づいたら左腕が上がってUIを改めて見えるようになります。

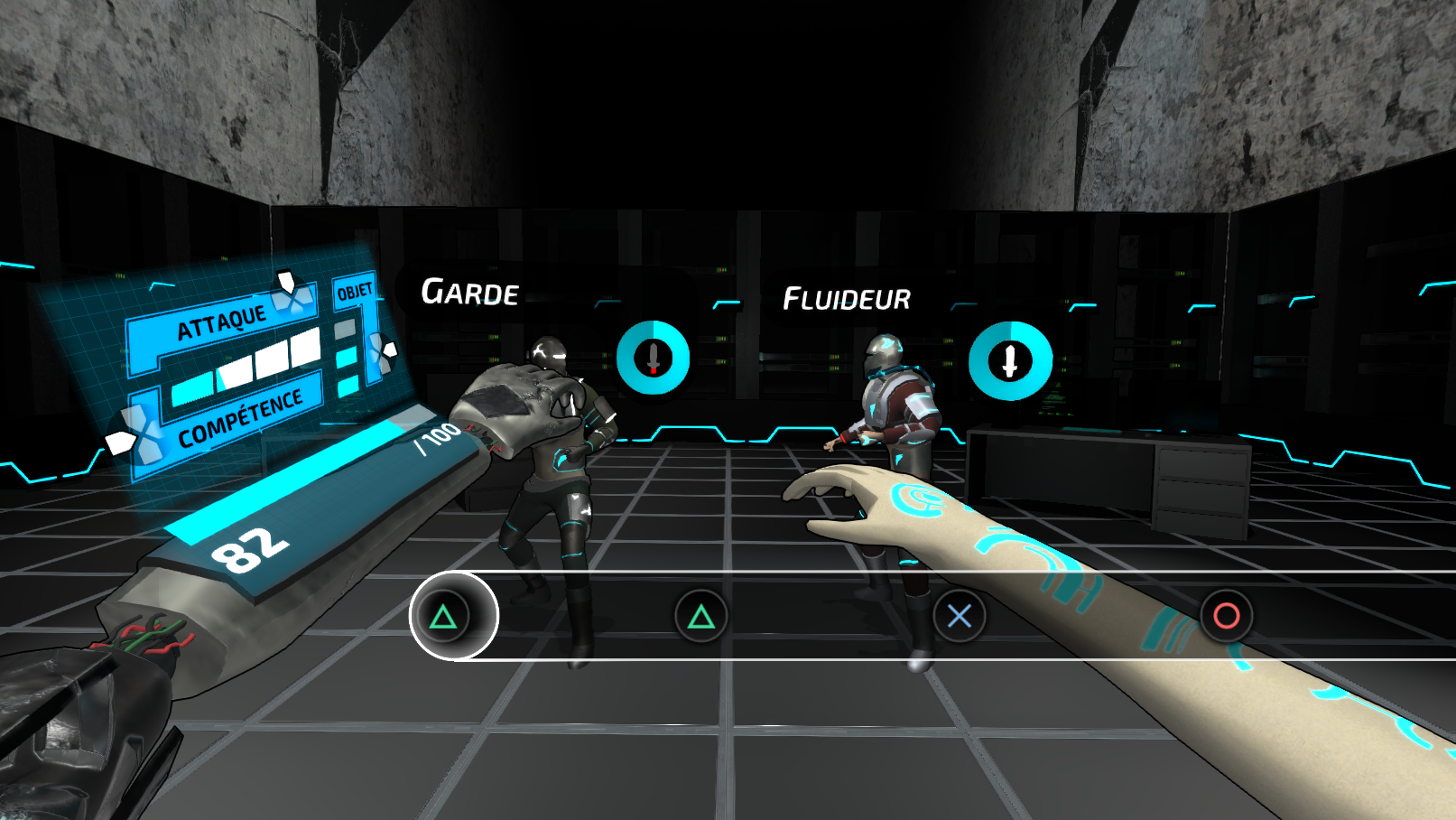
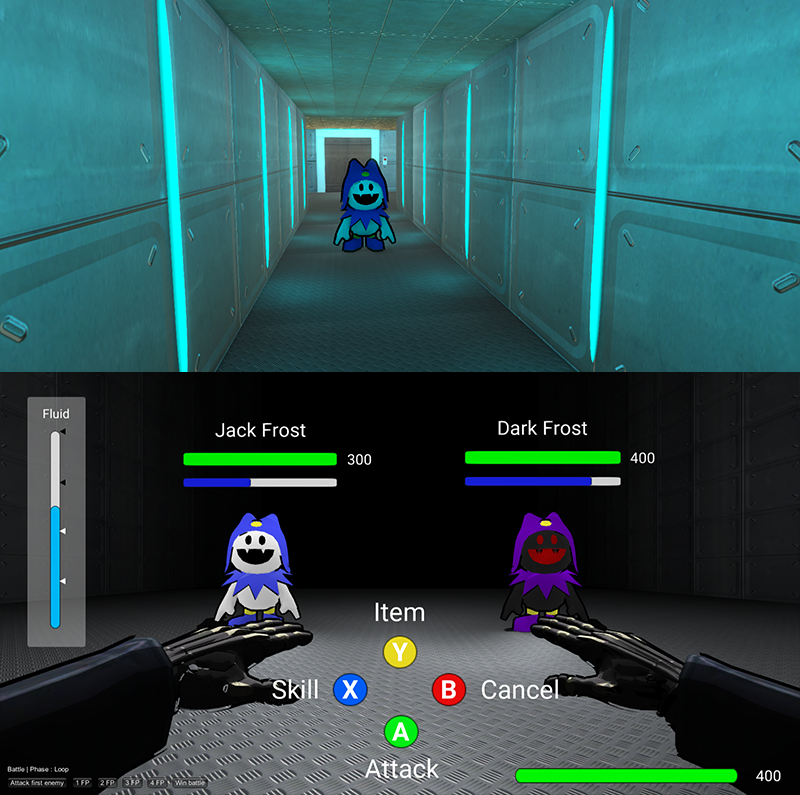
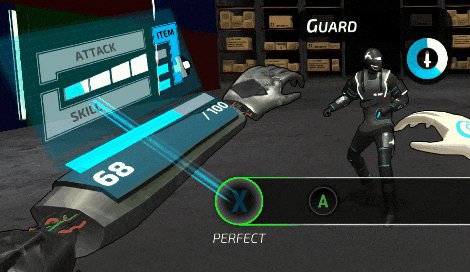
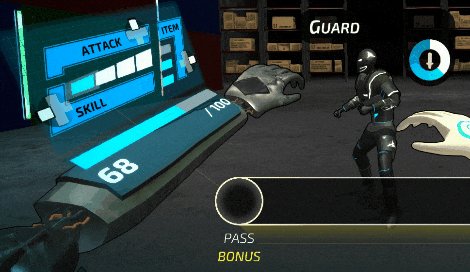
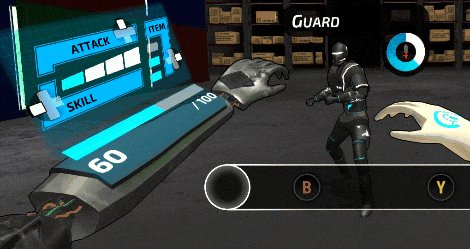
バトル中、ホログラムのUIは二つ部分で分けている。上の部分はバトルメニューを表示して、下の部分は追加情報を見せます。早いと当たり前ナビゲーションのいため、各のオプション(攻撃、スキル、アイテム)にコントローラーやキーボードの一つキーが合わせます。
バトルのリズムシステムのおかげでフルイドのポイントを込めてて、キーを叩くほどリズムに合わせば評価されます。また、叩くときにホログラムUIまでのエフェクトがあって、十分にチャージしたかどうかわかりやすくなります。
敵の上には丸形のHPバーがあって、次の攻撃までの残り時間も表示します。
プレイヤーが明らかにゲームプレイを分かるためにバトルUIが大事なので、何回も調整されたし、UIが完璧に分かってくれるまでには複数のプレイテストで確認されました。

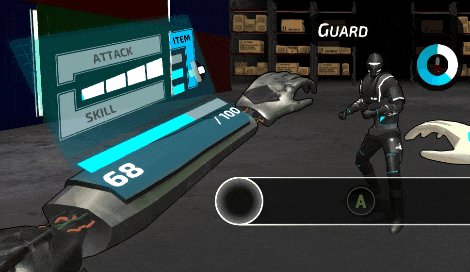
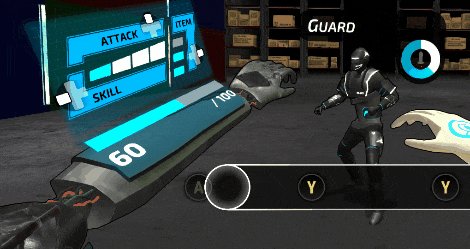
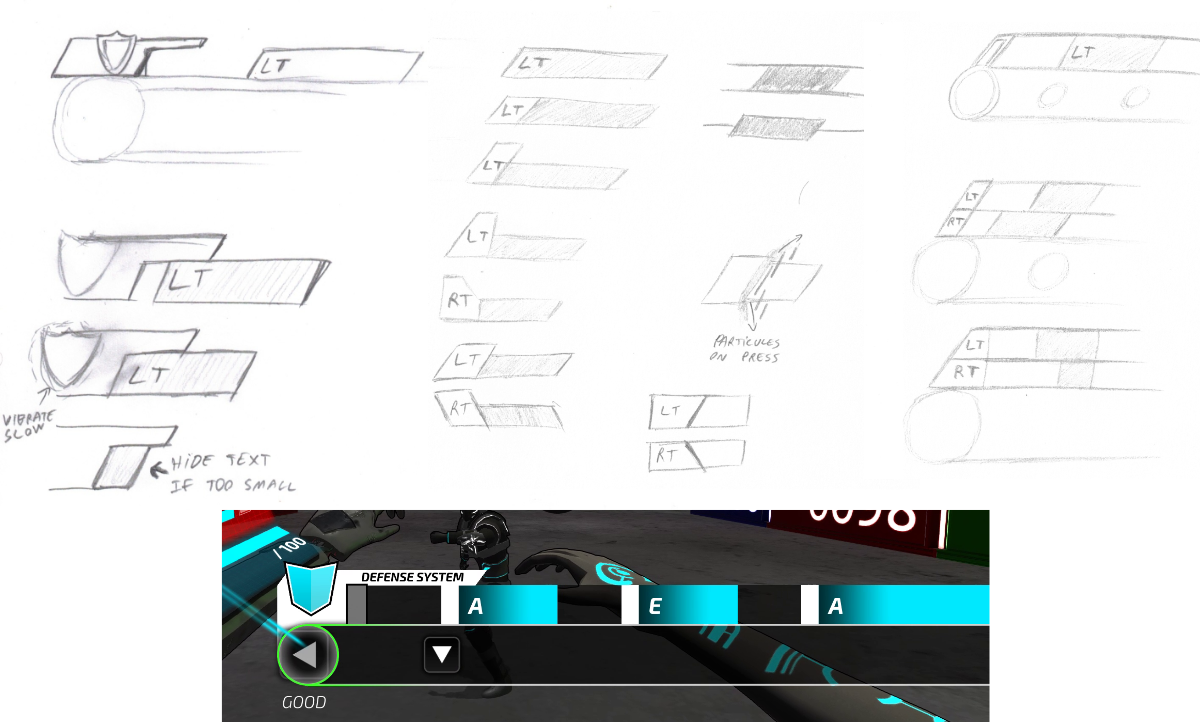
バトルシステムの中でディフェンスの時期もあり、フルイドポイントのチャージがまだ可能で敵の攻撃をちゃんとカウンターしないといけません。そのため、長押しのキーがあって、それをUIに通じて正しく見せる必要がありました。キーが一秒や二秒で押すことになったら分かりやすい方がいい。もともとコントローラーのトリガーキーを使うように決めたが、一つや二つのラインで表示するかどうか、トリガーの形に似てるするかどうか悩んだ。結局は簡単な表示に決めてて、一つラインで十分でした。

3D モデル
コードやデサイン以外は、「ウエアハウス」と「データセンター」のレベルに3Dモデリングをしました。